从 AnQiCMS v3.4.8 版开始,支持更强大的多语言站点功能。
AnQiCMS 的多语言功能支持两种方式实现,一是使用独立多站点架构(适合大型/高定制化需求),二是单站翻译插件架构(适合中小型/敏捷迭代)。
下面将带你使用AnQiCMS的多语言功能:
方式1:独立多站点架构(适合大型/高定制化需求)
这种方式灵活性较高,但对于站点运营人员来说,要求也较高,需要更多的配置和代码开发工作,文章的同步和翻译也需要处理。
操作步骤
第一步:启用多语言站点功能
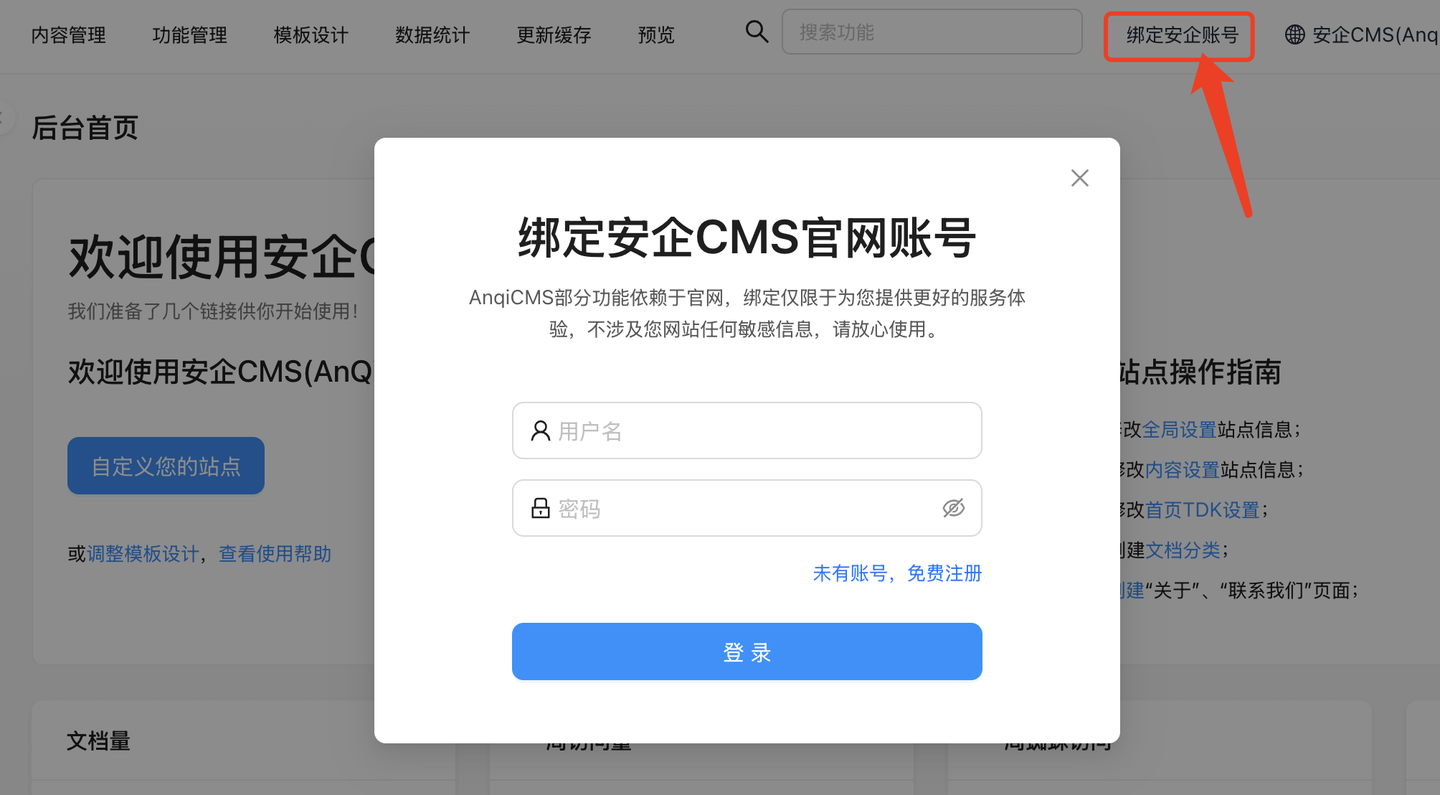
- 登录AnQiCMS后台管理界面。
- 登录安企CMS官网账号。 > 注:如果未登录安企CMS官网账号,则无法使用HTML页面翻译功能。

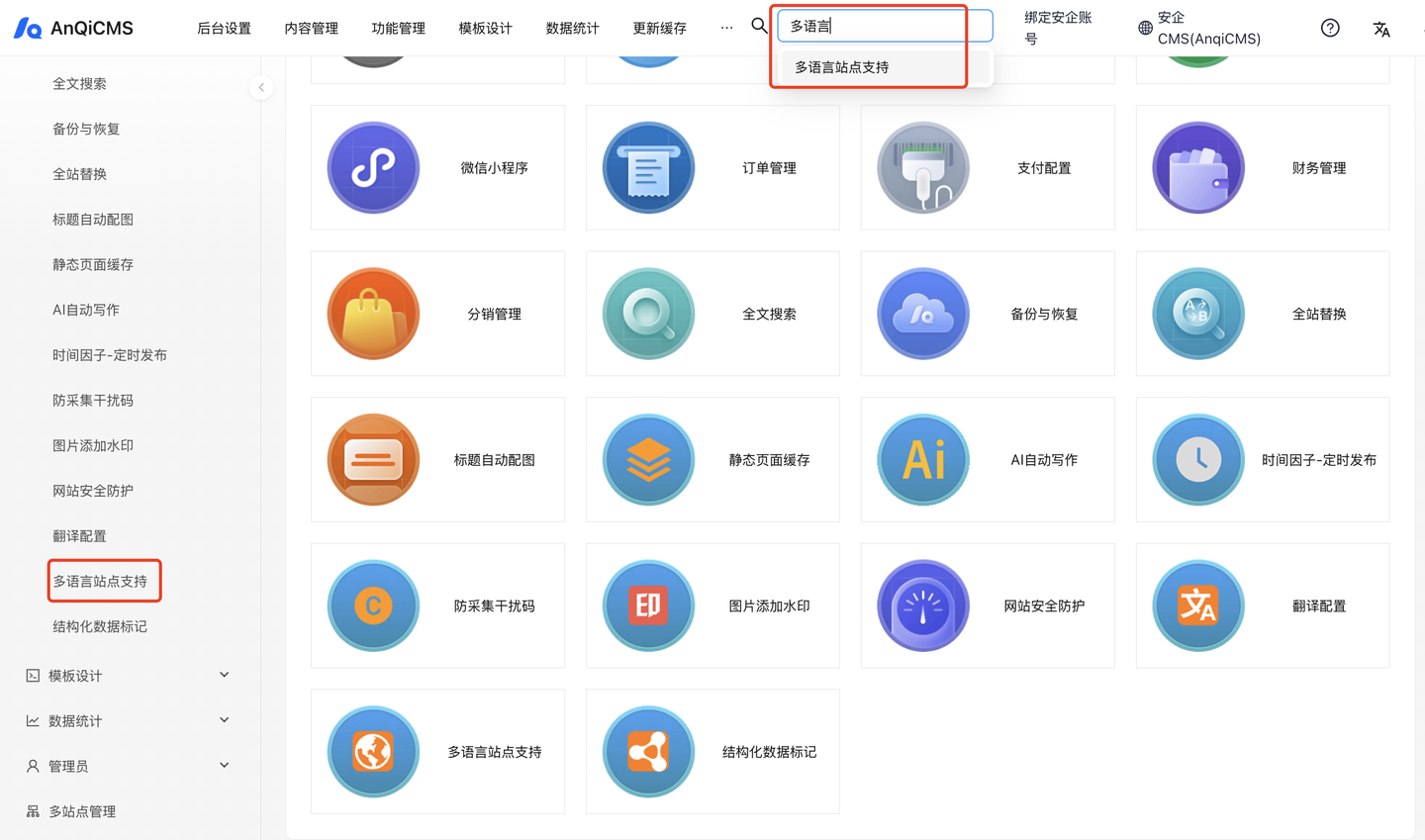
进入【功能管理】,搜索“多语言站点支持”。
点击进入多语言站点支持功能界面。

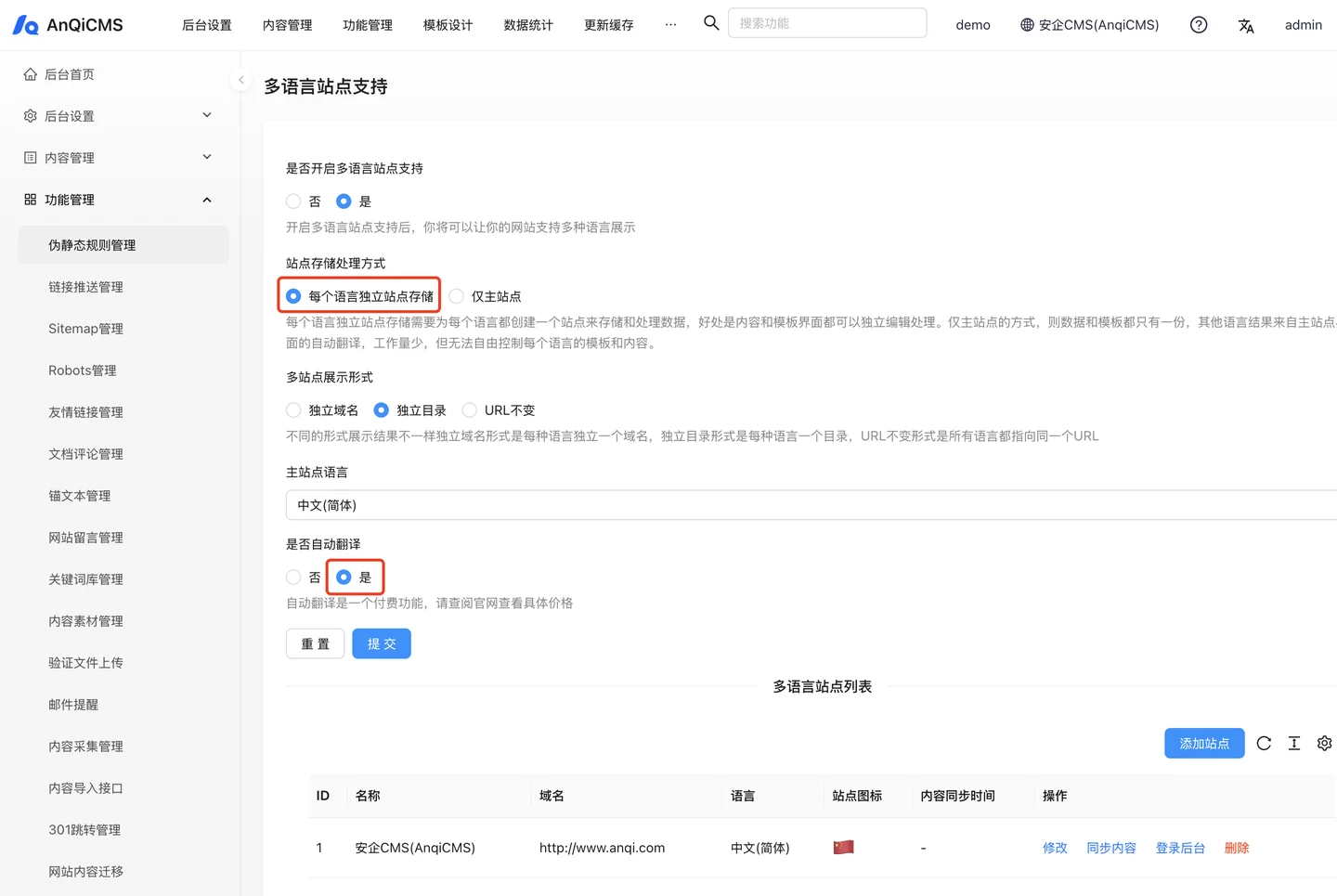
接着,在配置界面中,进行配置:
- 是否开启多语言站点支持 -> 是
- 站点存储处理方式 -> 每个语言独立站点存储
- 多站点展示方式 -> 独立域名|独立目录
- 主站点语言 -> 中文
- 是否自动翻译 -> 是
 点击【提交】按钮,保存配置,这样才能进行下一步操作。
点击【提交】按钮,保存配置,这样才能进行下一步操作。
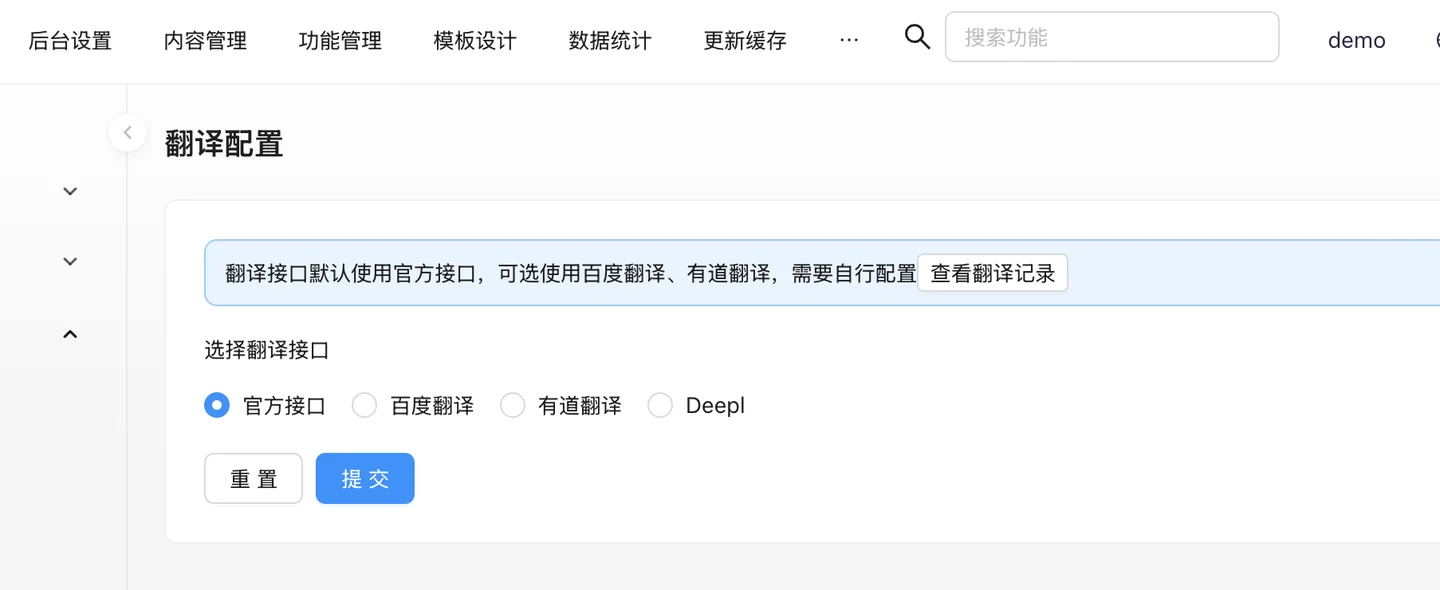
注:如果开启自动翻译功能,默认会使用安企官方翻译接口。同时你也可以配置自定义的翻译接口。在功能里搜索【翻译配置】,在翻译配置中,选择合适的翻译接口配置。

第二步:创建多语言子站点
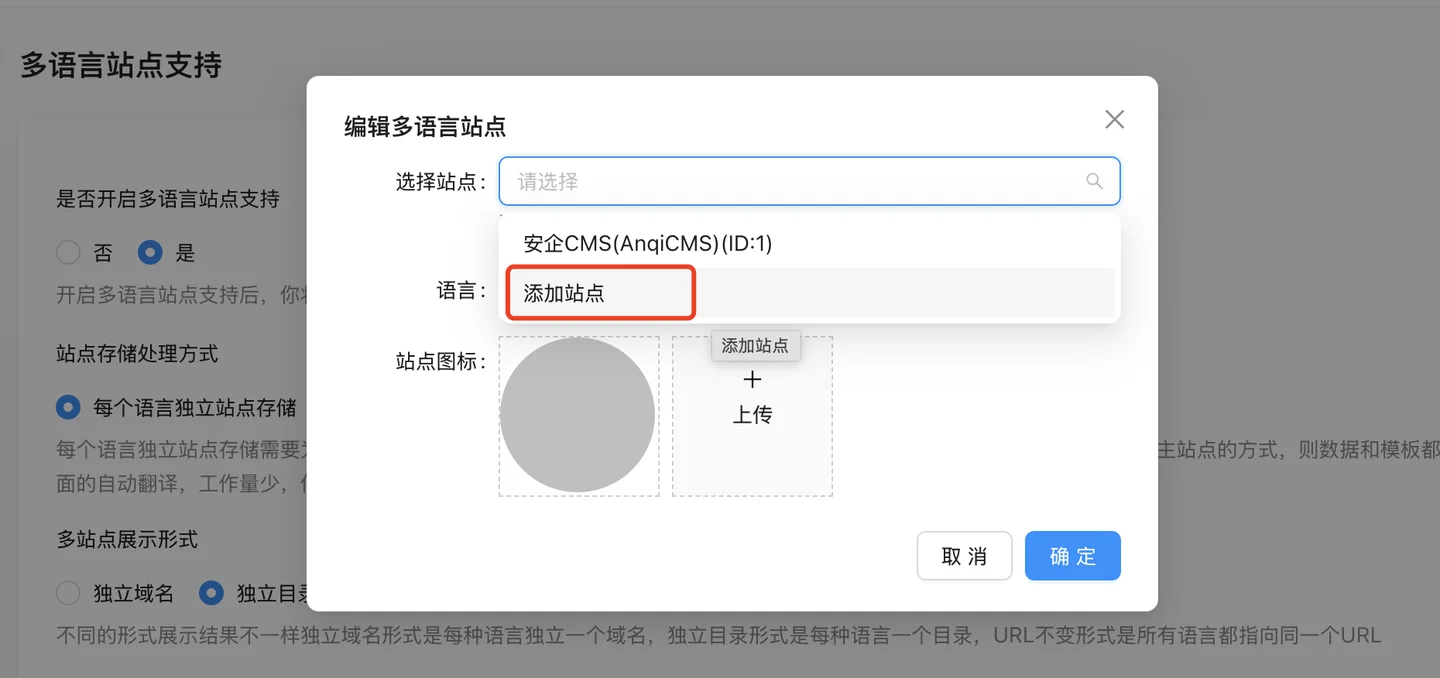
- 在多语言站点列表中,点击【添加站点】按钮,来添加多语言站点。
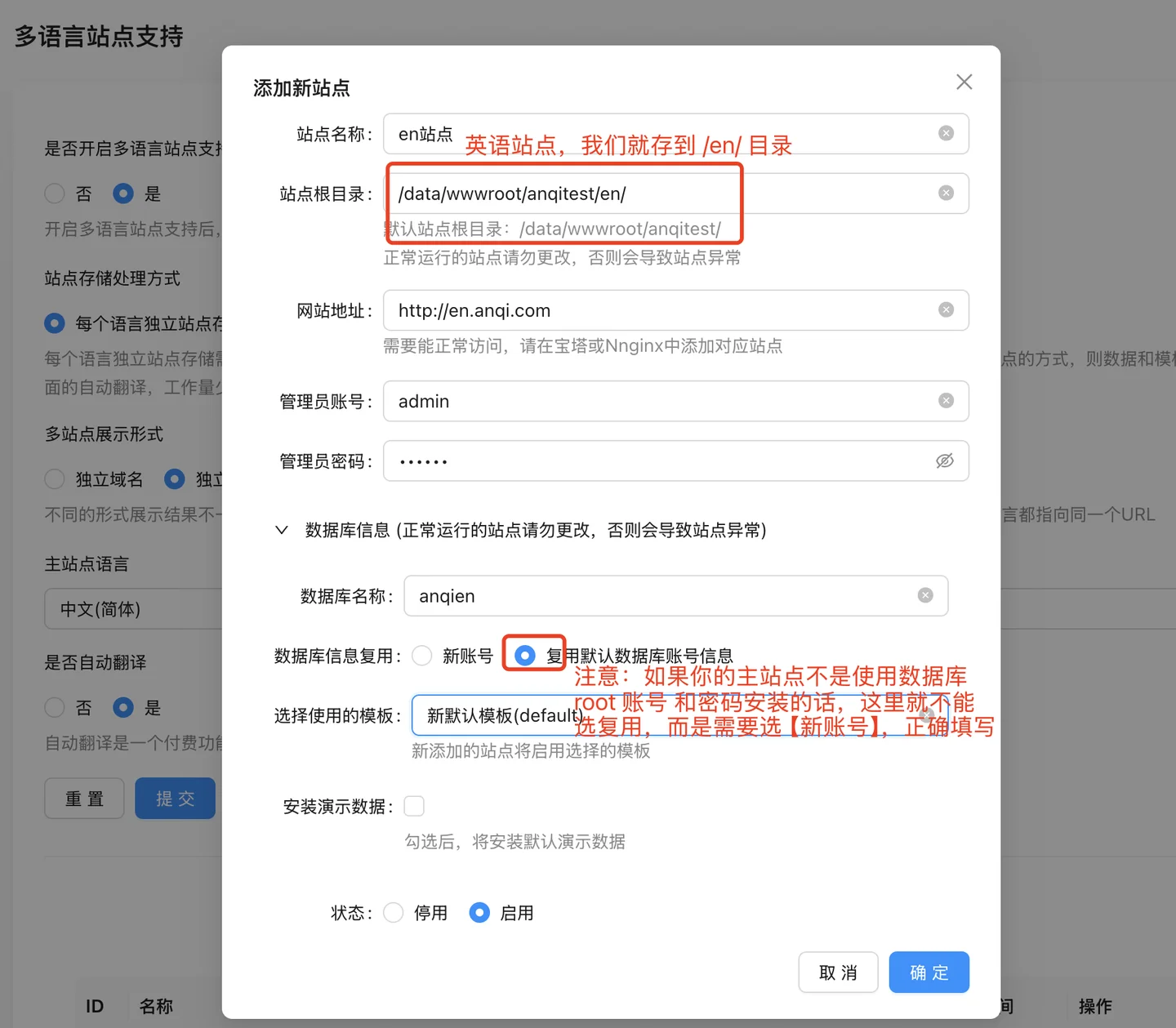
首次添加的时候,子站点还不存在,因此需要先添加站点。如图:

注意:添加站点的过程中,需要注意以下一些问题:站点目录,就按对应语言命名即可。 数据库复用问题,如果你的主站点不是使用数据库 root 账号和密码安装的话,则这里不能选择【复用默认数据库账号信息】,而是需要选择【新账号】来填写正确的数据库账号信息。

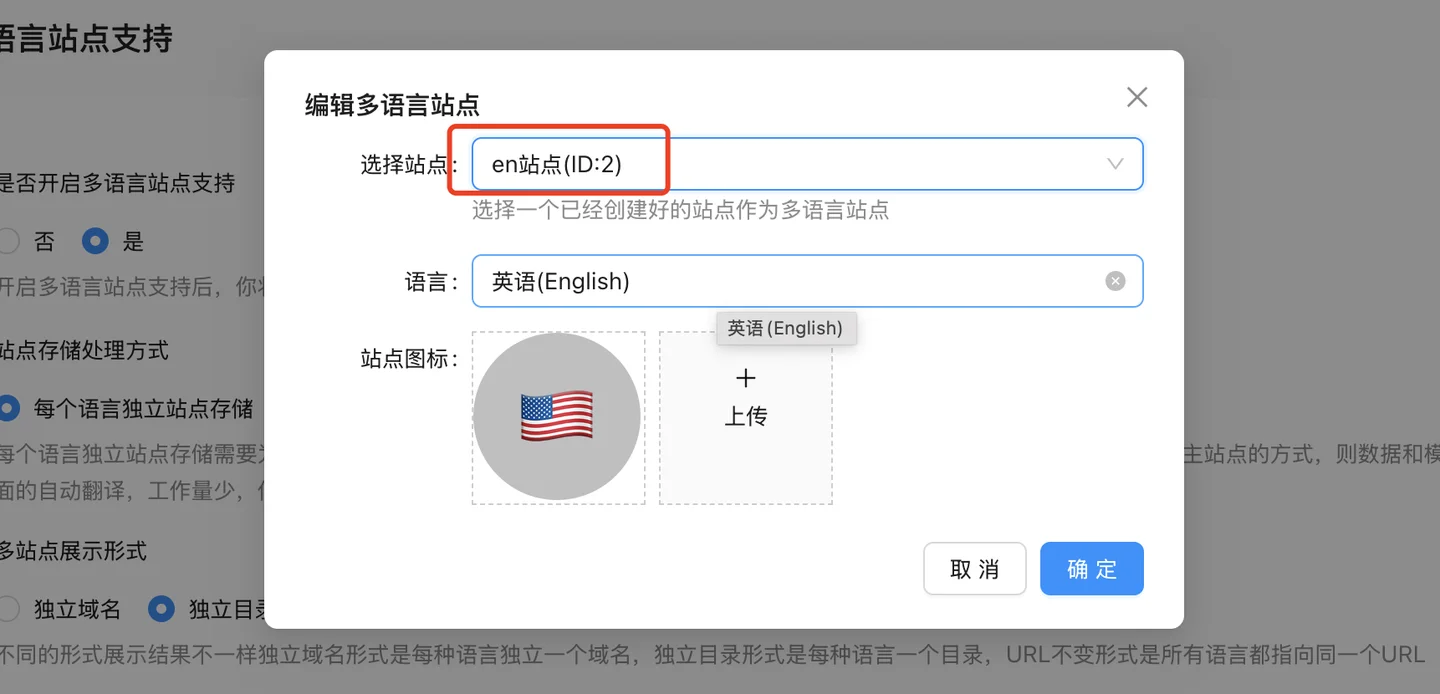
- 创建完成后,回到多语言站点添加界面,选择站点中,选择刚创建好的站点,并选择对应的语言,如图:

第三步:内容同步处理
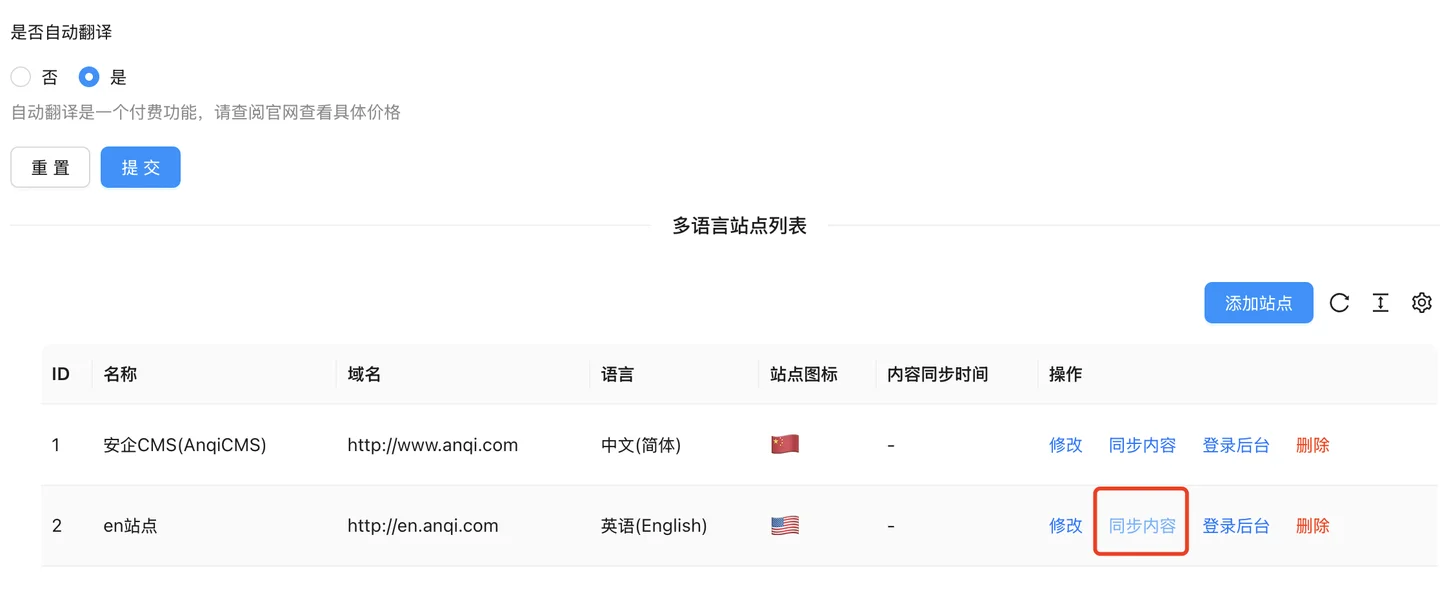
- 当首次创建好多语言子站点后,子站点还没有同步内容,需要手动触发同步。在多语言站点列表中,可以看到同步按钮,点击【同步内容】按钮,来手动同步内容(全量同步或增量同步),第一次是全量同步。
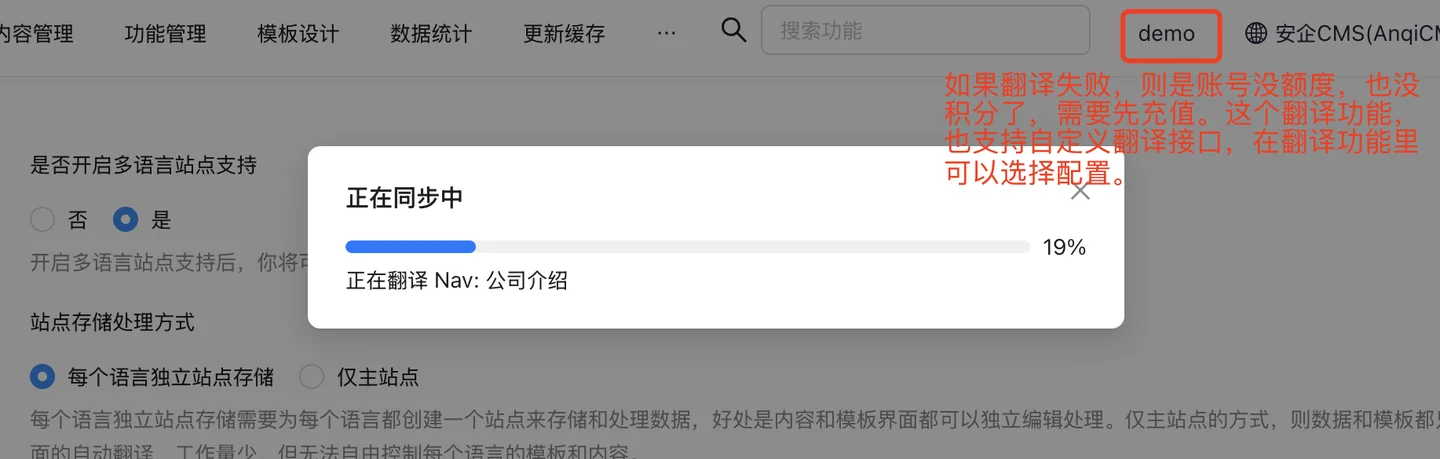
 > 同步的过程中,如果上面选择了自动翻译,则它会在这个过程中一面同步,一面翻译,因此如果内容较多的话,同步过程用时会比较久。
> 同步的过程中,如果上面选择了自动翻译,则它会在这个过程中一面同步,一面翻译,因此如果内容较多的话,同步过程用时会比较久。

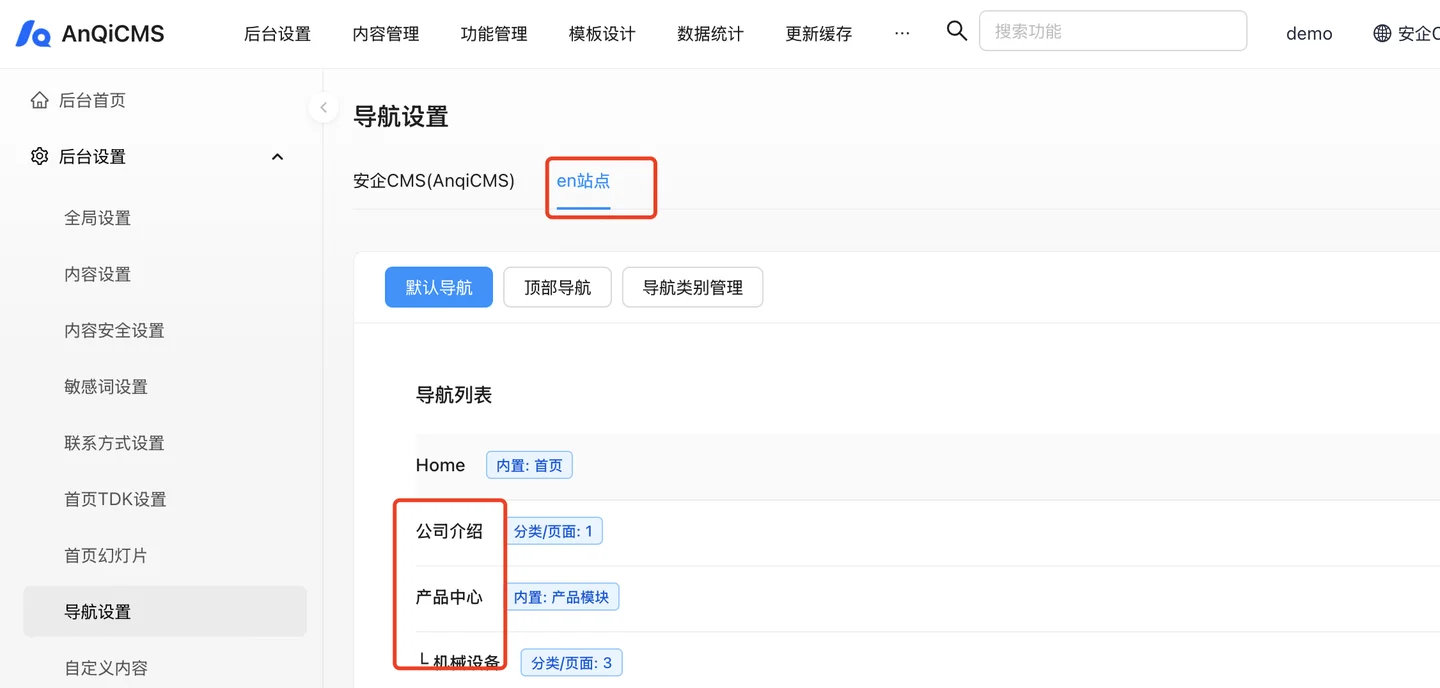
- 同步完成后,还有可能存在部分内容没有同步翻译成功的情况,因此你还需要切换到对应语言站点下,对内容进行检查,并手动对内容进行翻译:

第四步:模板翻译与多语言切换
模板支持多语言标签,使用方法:
{% tr 变量名称 %}。 使用翻译标签,可以使模板支持多语言功能,模板的多语言功能启用方法如下: 在模板目录下创建 locales 目录,然后创建一个文件夹,文件夹的名称是当前语言的代码,例如 zh-CN 或 zh-TW 、en 等。在文件夹里创建一个yml文件,例如 default.yml。目录结构形式如下:./locales ├── en │ └── default.yml ├── ja │ └── default.yml ├── nl │ └── default.yml └── zh-CN └── default.yml中文的
locales/zh-CN/default.yml文件内容如下:"yourLocation": "您的位置"英文的
locales/en/default.yml文件内容如下:"yourLocation": "Your Location"调用方法:{% tr “yourLocation” %},在模板解析后,就会相应的显示不同语言的内容,如中文显示成
您的位置,英文显示成Your location。在模板中,添加多语言切换代码:
{%- languages languages %} <div class="languages"> {%- for item in languages %} <a href="{{item.Link}}" class="{% if item.IsCurrent %}active{% endif %}" data-pjax="false"> <div class="language-item"> {%- if item.LanguageIcon %} <img class="language-icon" src="{{item.LanguageIcon}}" /> {%- else %} <span class="language-icon">{{item.LanguageEmoji}}</span> {% endif %} <span>{{item.LanguageName}}</span> </div> </a> {% endfor %} </div> {%- endLanguages %}
第四步:SEO配置
- 在HTML头部添加
<html lang="en">标签,当然,不同的语言使用不同的lang,如中文,就使用lang="zh-CN",如果是多语言模板,通过调用的方式来设置lang,则这么写:<html lang="{% system with name='Language' %}">。 - 使用
hreflang标签关联不同语言版本页面。 head 部分的 harflang:{%- languages websites %} {%- for item in websites %} <link rel="alternate" href="{{item.Link}}" hreflang="{{item.Language}}"> {%- endfor %} {%- endLanguages %}
前端效果
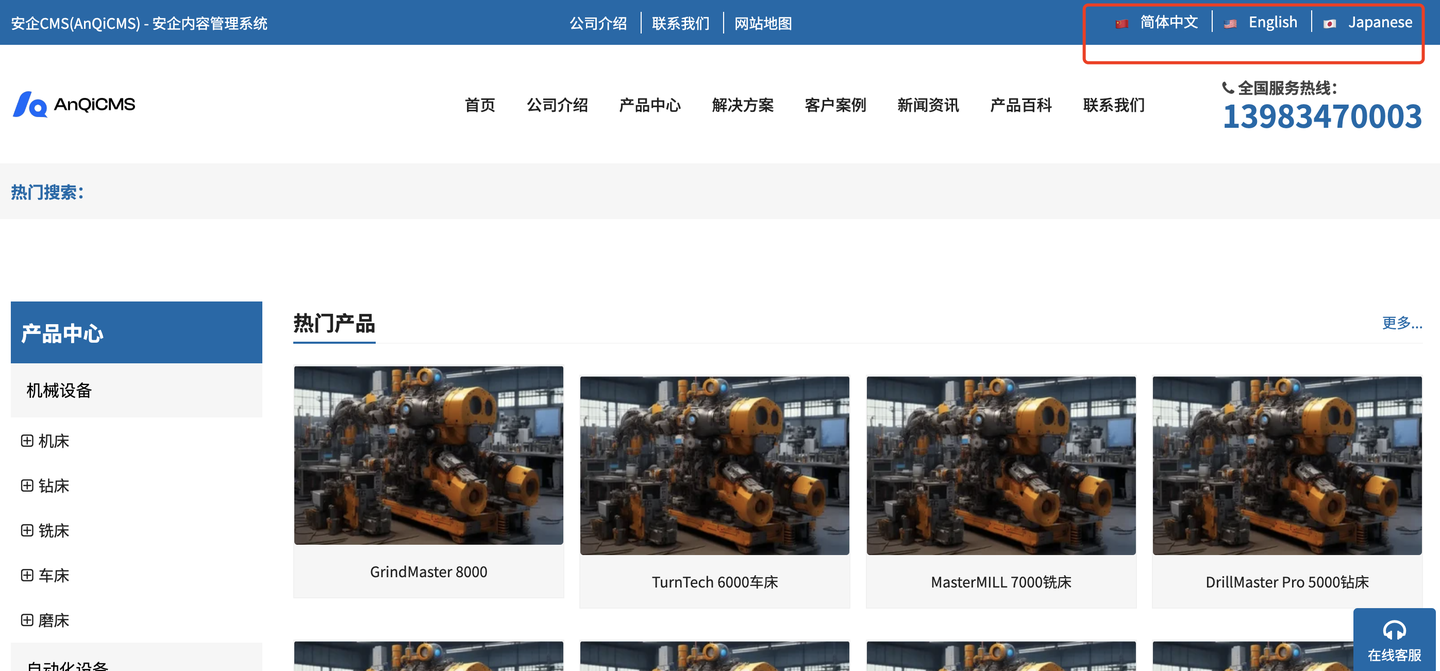
通过上面的配置后模板修改后,前端就可以看到效果了,如图,右上角出现了多语言切换菜单:

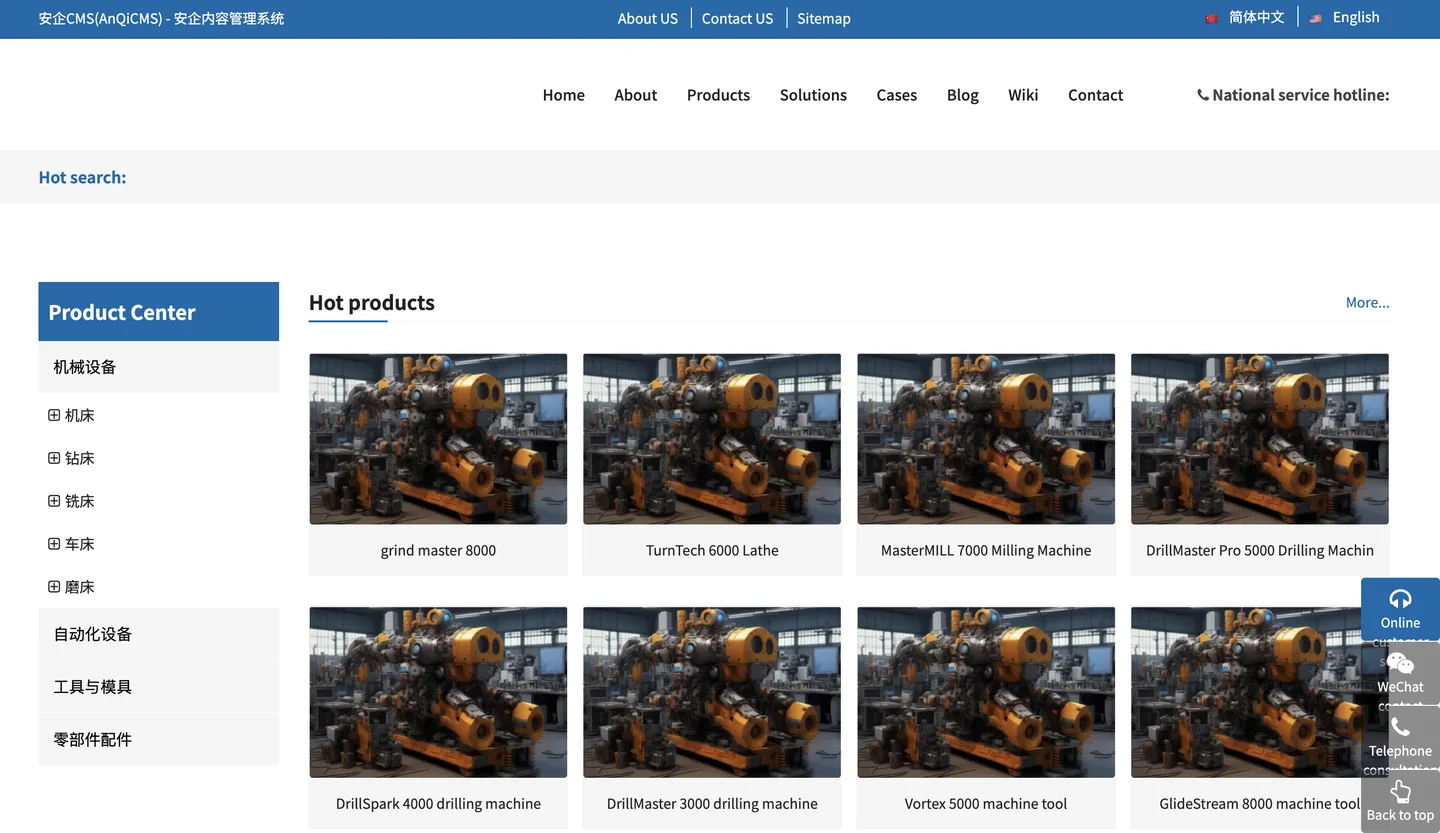
我们尝试切换到英文,可以看到页面已经自动翻译了:

至此,多语言功能就配置完成了。欢迎你多多使用,多多测试,如有发现问题,及时反馈,我们会根据并尽快解决。

