从 AnQiCMS v3.4.8 版开始,支持更强大的多语言站点功能。
AnQiCMS 的多语言功能支持两种方式实现,一是使用独立多站点架构(适合大型/高定制化需求),二是单站翻译插件架构(适合中小型/敏捷迭代)。
下面将带你使用AnQiCMS的多语言功能:
▶ 方式2:单站翻译插件架构(适合中小型/敏捷迭代)
操作步骤
第一步:启用多语言站点功能
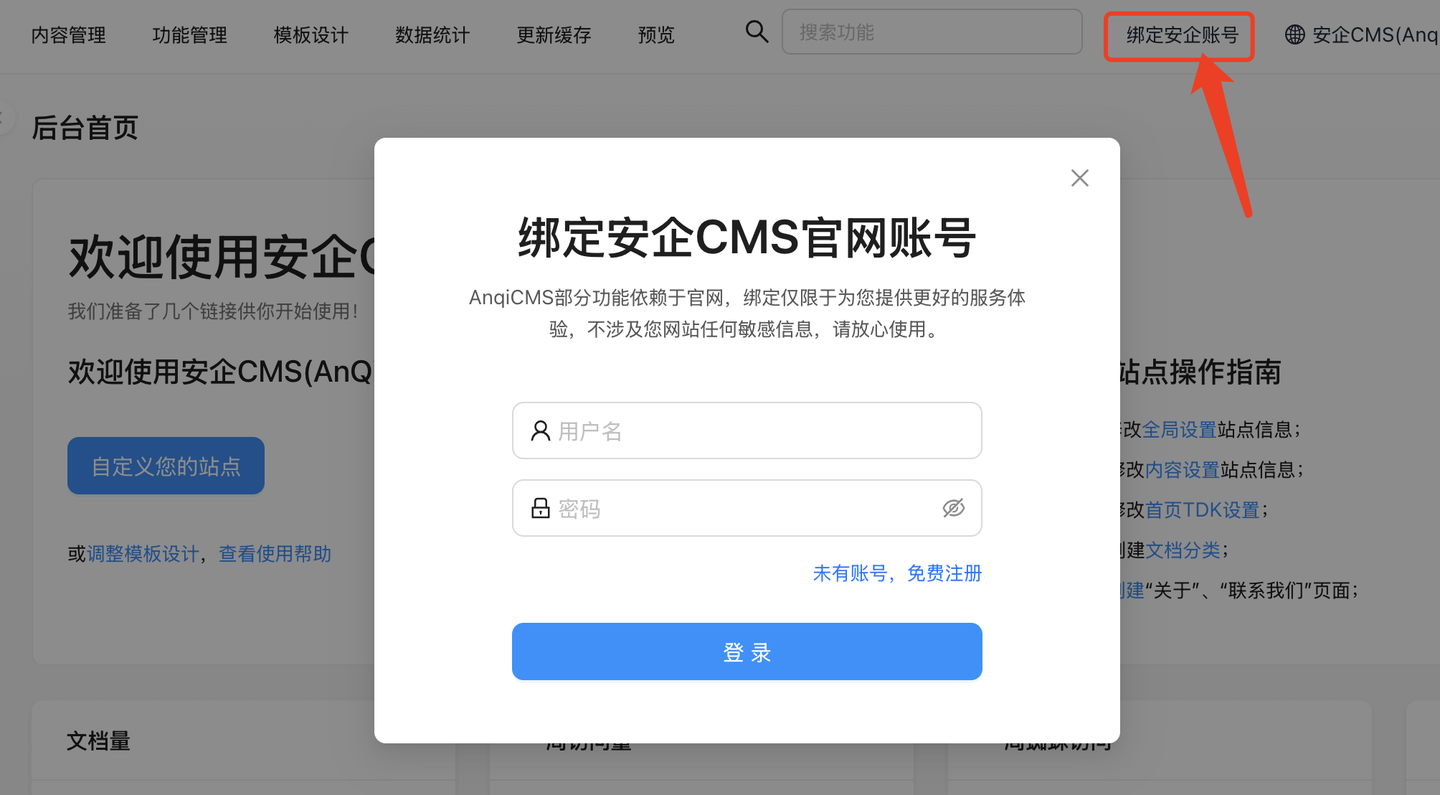
- 登录AnQiCMS后台管理界面。
- 登录安企CMS官网账号。 > 注:如果未登录安企CMS官网账号,则无法使用HTML页面翻译功能。

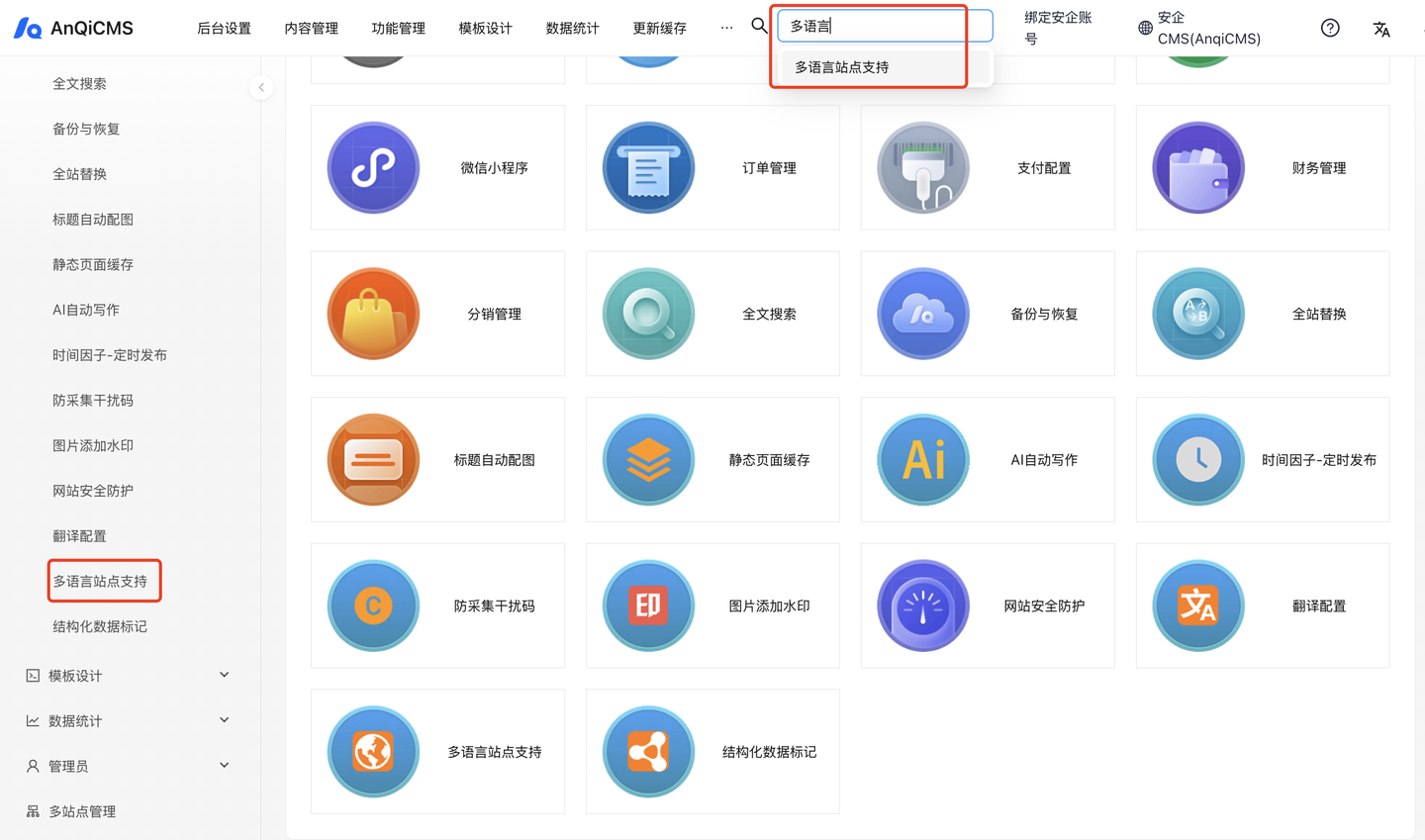
- 进入【功能管理】,搜索“多语言站点支持”。
- 点击进入多语言站点支持功能界面。

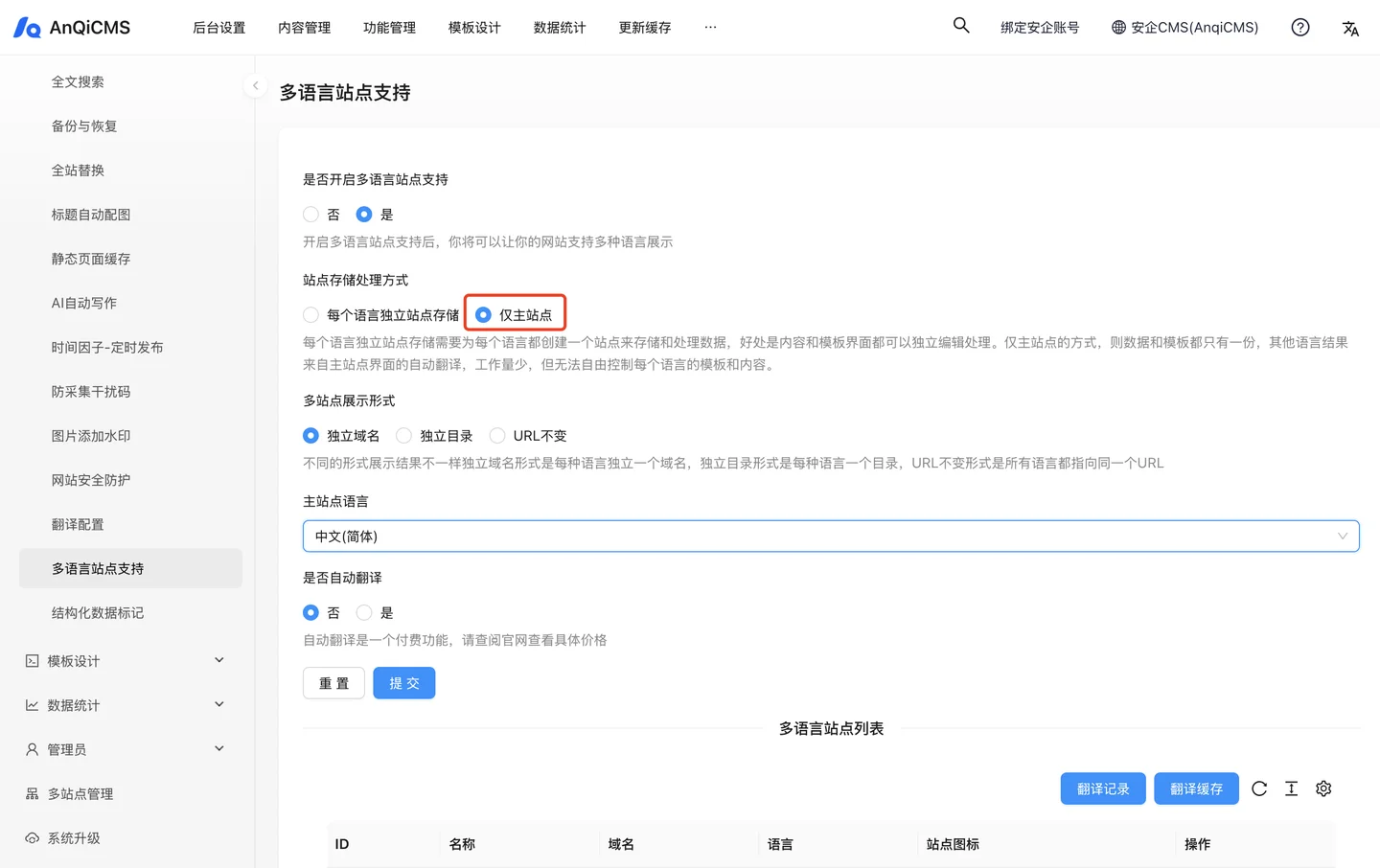
第二步:配置多语言站点功能
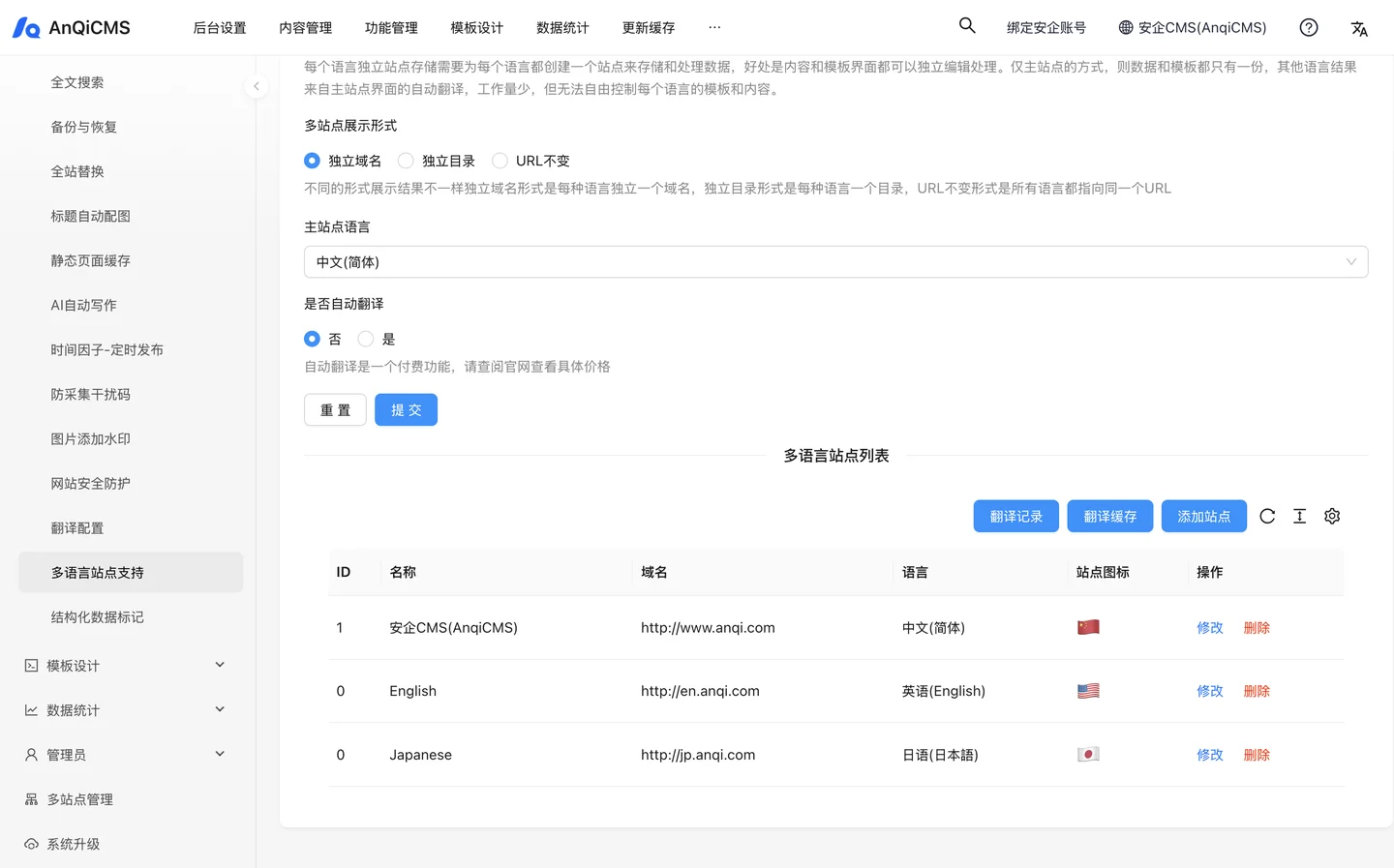
- 接着,在配置界面中,进行配置:
- 是否开启多语言站点支持 -> 是
- 站点存储处理方式 -> 仅主站点
- 多站点展示方式 -> 独立域名|独立目录
- 主站点语言 -> 中文
 点击【提交】按钮,保存配置,这样才能进行下一步操作。
点击【提交】按钮,保存配置,这样才能进行下一步操作。
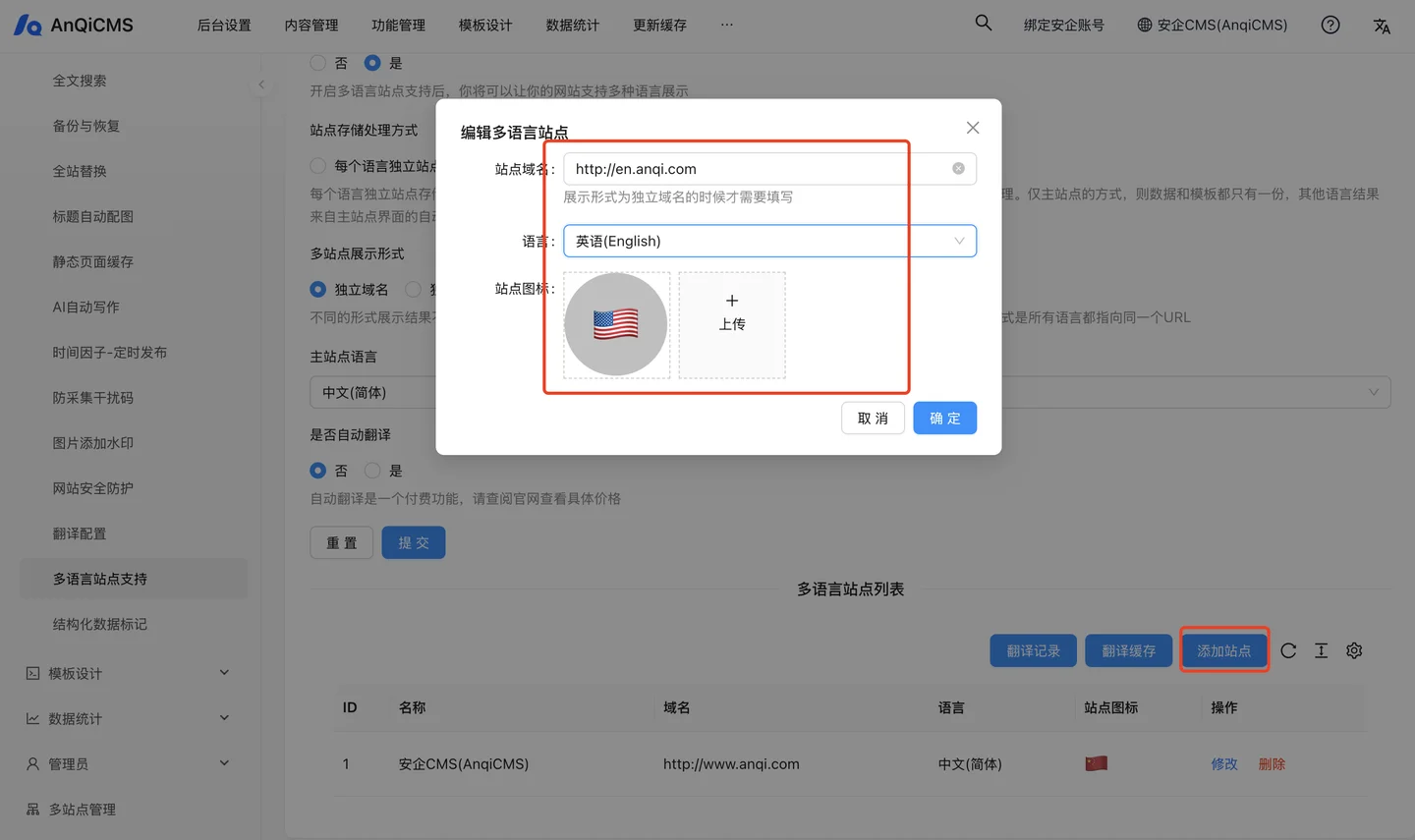
- 在多语言站点列表中,点击【添加站点】按钮,来添加多语言站点。 > 注:只有选择独立域名的形式的时候,才需要填写站点域名,选择独立目录、URL不变的形式,不需要填写站点域名。
 添加完的效果如下:
添加完的效果如下:

第三步:标记需要翻译的内容
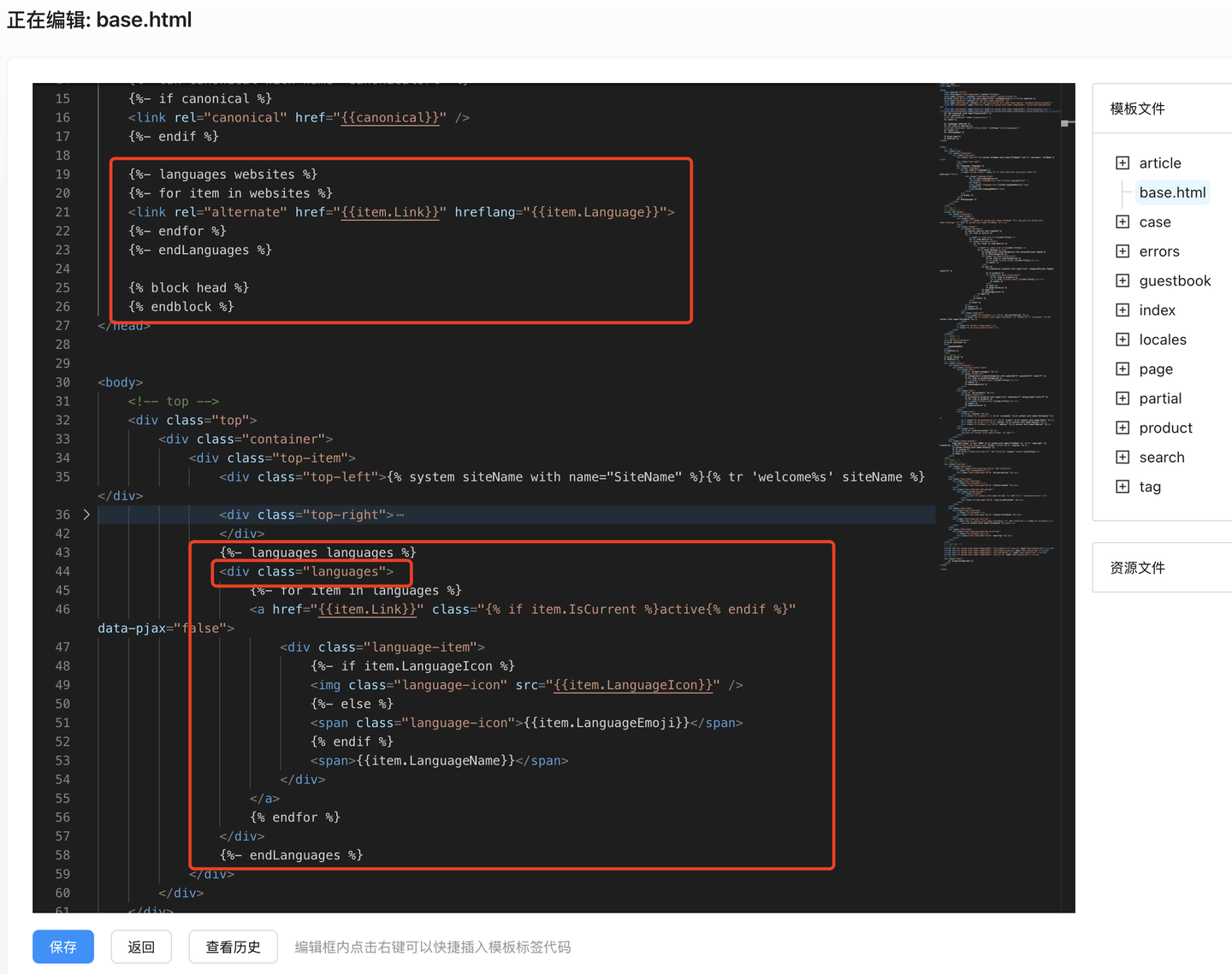
编辑模板文件,主要是
base.html,在head部分,添加 harflang 和 languages 切换标签。
示例代码: head 部分的 harflang:
{%- languages websites %} {%- for item in websites %} <link rel="alternate" href="{{item.Link}}" hreflang="{{item.Language}}"> {%- endfor %} {%- endLanguages %}header 部分的多语言切换:
注意:多语言切换的代码,一定要使用
<div class="languages">....</div>标签,需要是div,还需要有 class=“languages”,否则会导致链接替换出错。
{%- languages languages %}
<div class="languages">
{%- for item in languages %}
<a href="{{item.Link}}" class="{% if item.IsCurrent %}active{% endif %}" data-pjax="false">
<div class="language-item">
{%- if item.LanguageIcon %}
<img class="language-icon" src="{{item.LanguageIcon}}" />
{%- else %}
<span class="language-icon">{{item.LanguageEmoji}}</span>
{% endif %}
<span>{{item.LanguageName}}</span>
</div>
</a>
{% endfor %}
</div>
{%- endLanguages %}
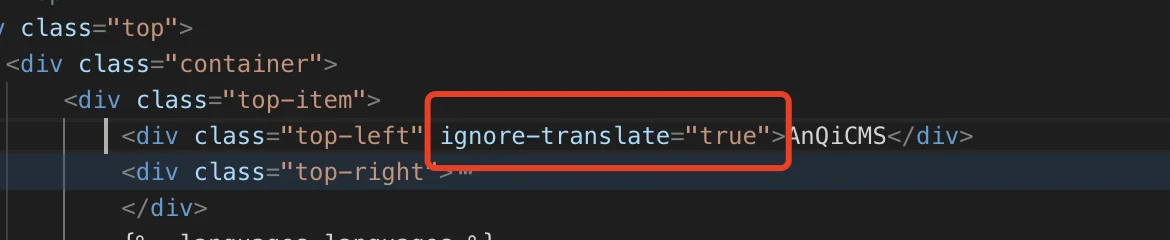
- 给一些明确不需要翻译成多语言的标签文字,添加
ignore-translate="true"属性。
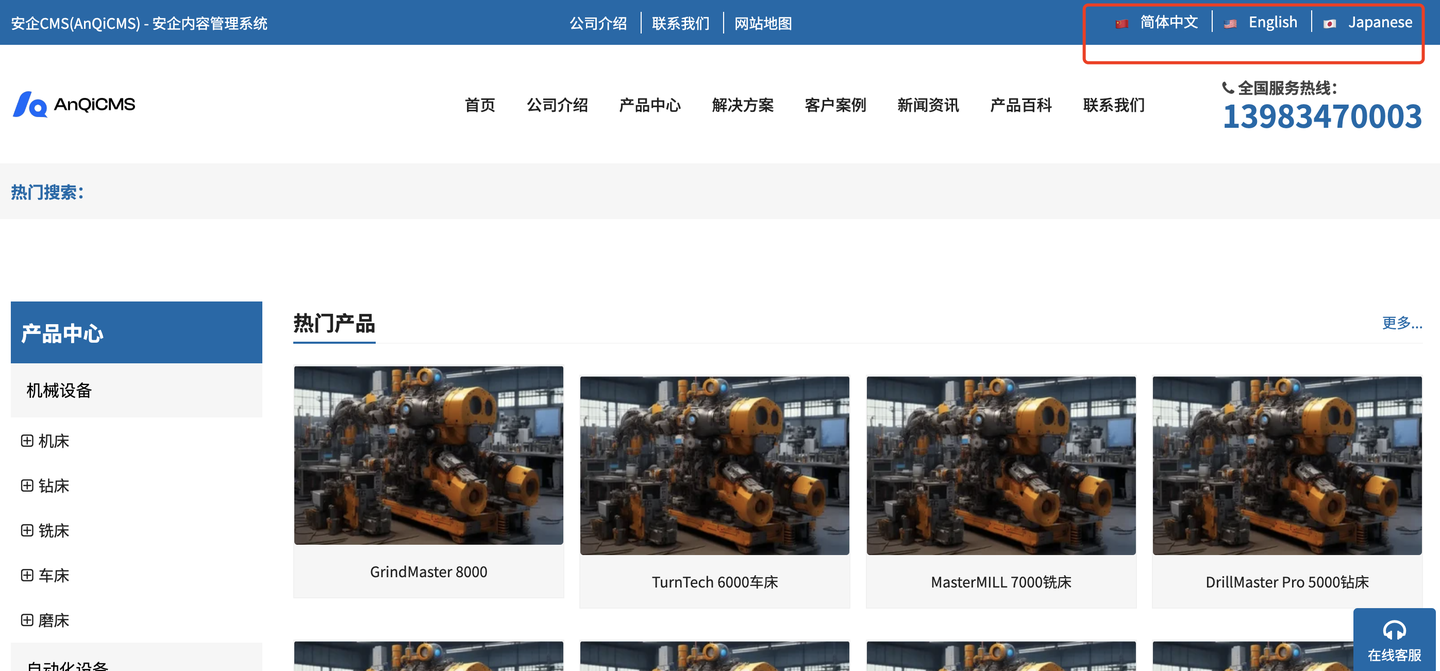
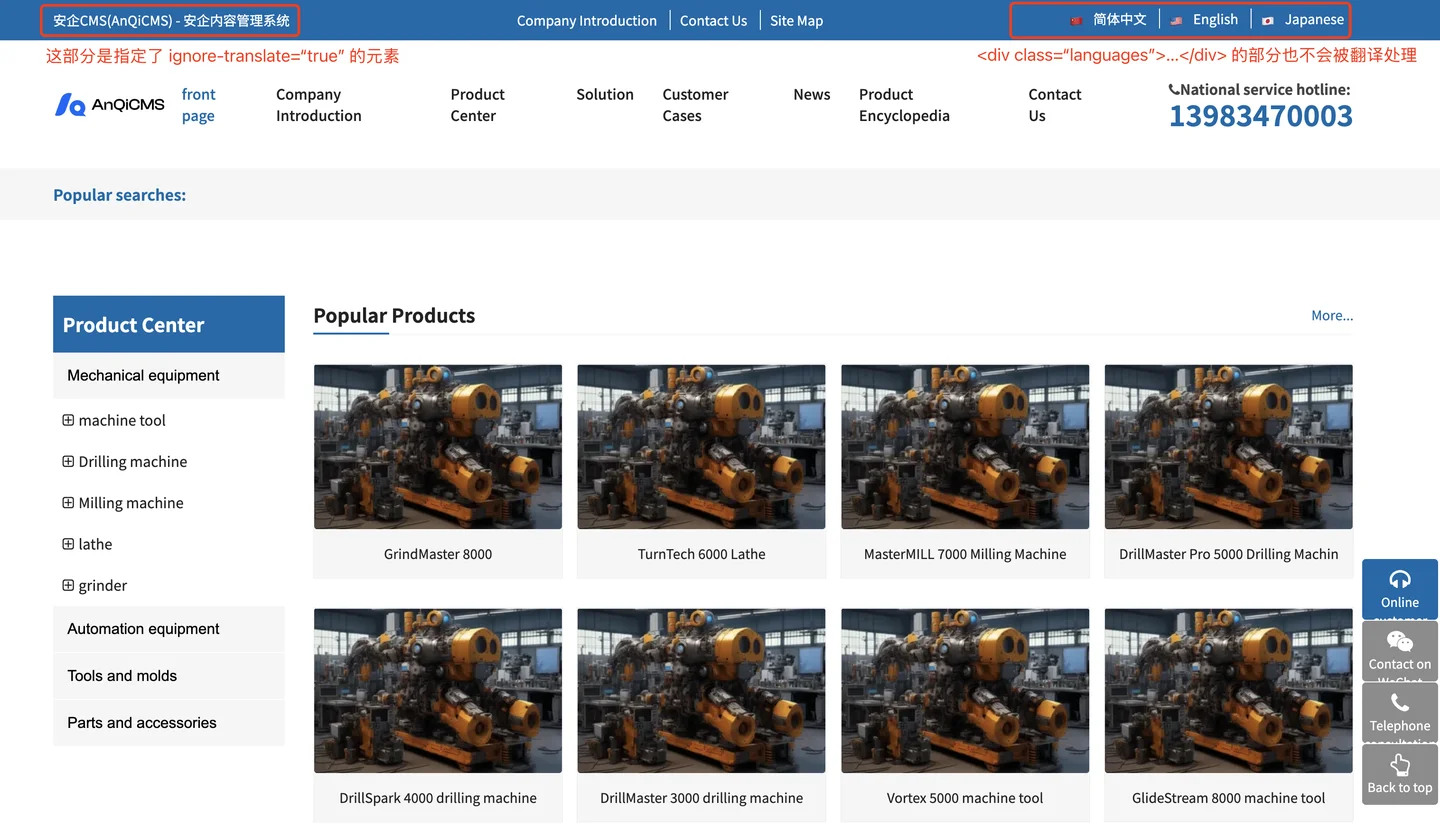
前端效果
通过上面的配置后模板修改后,前端就可以看到效果了,如图,右上角出现了多语言切换菜单:

我们尝试切换到英文,可以看到页面已经自动翻译了:
注,首次切换语言的时候,由于没有缓存,需要请求翻译接口,所以页面打开需要几秒钟,这是正常现象。待第一次打开后,后续再打开速度就快了,后续只需要从缓存中读取页面内容。
注,切换成英文后,我们可以看到还有一部分没有翻译,这分别是设置了
ignore-translate="true"属性和<div class="languages">....</div>标签的部分内容。

至此,多语言功能就配置完成了。欢迎你多多使用,多多测试,如有发现问题,及时反馈,我们会根据并尽快解决。

